Introduction
Today,
I have provided an article showing you how to insert, delete and update
data in a GridView using a WCF service from C# code. To insert, delete
and update data in a GridView using a WCF service, we must do the
following 3 things: - Create Database Table
- Create WCF Service
- Create web Application
In the first step we will create a table in SQL Server; after that we create a simple function to insert, delete and update data in a GridView control using a WCF service. In a web application, add a reference of the service to insert, update and delete data in the GridView control. Let's take a look at a practical example. The example application is developed in Visual Studio 2010 and SQL Server 2008.
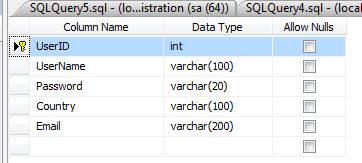
Step 1: Creating Database Table
- Database name: Registration
- Database table name: RegistrationTable

Step 2: Creating WCF Service
Now you have to create a WCF Service:
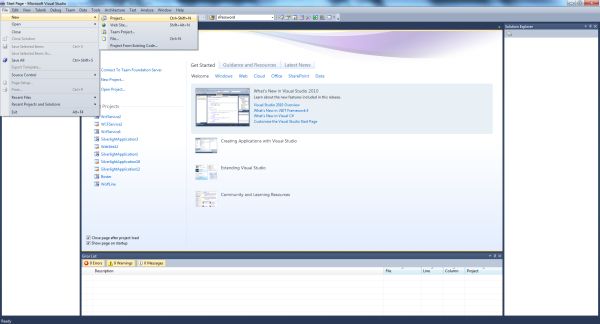
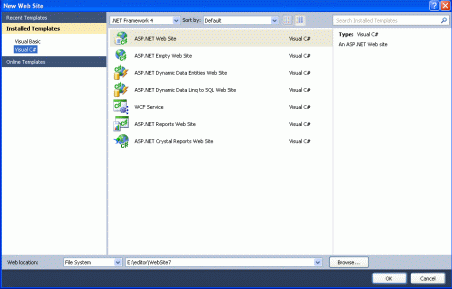
- Go to Visual Studio 2010
- New-> Select a project

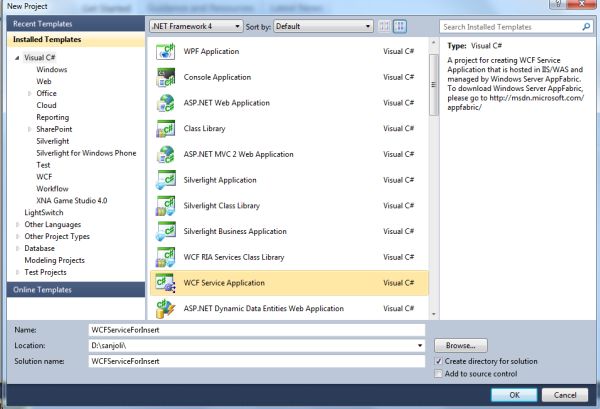
Now click on the project and select WCF Service Application and provide a name for the service:
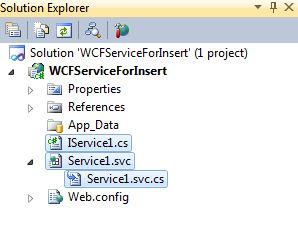
- IService.cs
- Service.svc
- Service.svc.cs
- OperationContract
- DataContract
- Go to Visual Studio 2010
- New-> Select a website application
- Click OK
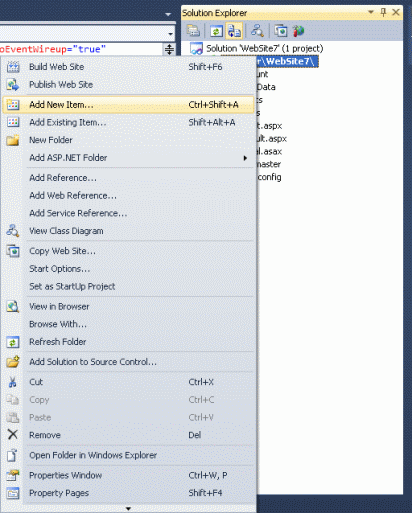
- Go to the Solution Explorer
- Right-click on the Project name
- Select add new item
- Add new web page and give it a name
- Click OK

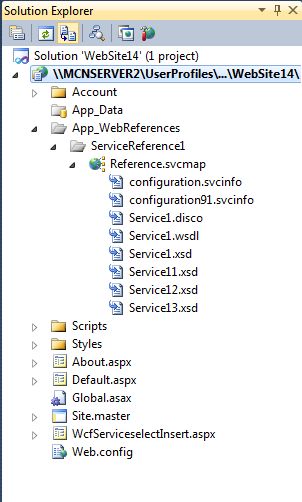
Now click on the Ok Button. Then you will get 3 files in Solution Explorer.

For inserting data into the database you need to write the following code in the IService1.cs file which contains the two sections:
Iservice1.cs File
Now we create a function in the OperationContract section of the Iservice1.cs file:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
using System.Data.SqlClient;
using System.Data;
namespace WCFServiceForInsert
{
//
NOTE: You can use the "Rename" command on the "Refactor" menu to change
the interface name "IService1" in both code and config file together.
[ServiceContract]
public interface IService1
{
[OperationContract]
string InsertUserDetails(UserDetails userInfo);
[OperationContract]
DataSet SelectUserDetails();
[OperationContract]
bool DeleteUserDetails(UserDetails userInfo);
[OperationContract]
DataSet UpdateUserDetails(UserDetails userInfo);
[OperationContract]
void UpdateRegistrationTable(UserDetails userInfo);
}
// Use a data contract as illustrated in the sample below to add composite types to service operations.
[DataContract]
public class UserDetails
{
int userid;
string username;
string password;
string country;
string email;
[DataMember]
public int UserID
{
get { return userid; }
set { userid = value; }
}
[DataMember]
public string UserName
{
get { return username; }
set { username = value; }
}
[DataMember]
public string Password
{
get { return password; }
set { password = value; }
}
[DataMember]
public string Country
{
get { return country; }
set { country = value; }
}
[DataMember]
public string Email
{
get { return email; }
set { email = value; }
}
}
}
Service.svc.cs FileIn this file we define the definition of the function InsertUserDetails(UserDetails userInfo).
And replace the code with the following:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
using System.Data.SqlClient;
using System.Data;
namespace WCFServiceForInsert
{
//
NOTE: You can use the "Rename" command on the "Refactor" menu to change
the class name "Service1" in code, svc and config file together.
public class Service1 : IService1
{
public DataSet SelectUserDetails()
{
SqlConnection con = new SqlConnection("Data Source=.;Initial Catalog=registration;User ID=sa;Password=wintellect");
con.Open();
SqlCommand cmd = new SqlCommand("Select * from RegistrationTable", con);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
sda.Fill(ds);
cmd.ExecuteNonQuery();
con.Close();
return ds;
}
public bool DeleteUserDetails(UserDetails userInfo)
{
SqlConnection con = new SqlConnection("Data Source=.;Initial Catalog=registration;User ID=sa;Password=wintellect");
con.Open();
SqlCommand cmd = new SqlCommand("delete from RegistrationTable where UserID=@UserID", con);
cmd.Parameters.AddWithValue("@UserID", userInfo.UserID);
cmd.ExecuteNonQuery();
con.Close();
return true;
}
public DataSet UpdateUserDetails(UserDetails userInfo)
{
SqlConnection con = new SqlConnection("Data Source=.;Initial Catalog=registration;User ID=sa;Password=wintellect");
con.Open();
SqlCommand cmd = new SqlCommand("select * from RegistrationTable where UserID=@UserID", con);
cmd.Parameters.AddWithValue("@UserID", userInfo.UserID);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
sda.Fill(ds);
cmd.ExecuteNonQuery();
con.Close();
return ds;
}
public void UpdateRegistrationTable(UserDetails userInfo)
{
SqlConnection con = new SqlConnection("Data Source=.;Initial Catalog=registration;User ID=sa;Password=wintellect");
con.Open();
SqlCommand cmd = new SqlCommand("update RegistrationTable set UserName=@UserName,Password=@Password,Country=@Country, Email=@Email where UserID=@UserID", con);
cmd.Parameters.AddWithValue("@UserID", userInfo.UserID);
cmd.Parameters.AddWithValue("@UserName", userInfo.UserName);
cmd.Parameters.AddWithValue("@Password", userInfo.Password);
cmd.Parameters.AddWithValue("@Country", userInfo.Country);
cmd.Parameters.AddWithValue("@Email", userInfo.Email);
cmd.ExecuteNonQuery();
con.Close();
}
public string InsertUserDetails(UserDetails userInfo)
{
string Message;
SqlConnection con = new SqlConnection("Data Source=.;Initial Catalog=registration;User ID=sa;Password=wintellect");
con.Open();
SqlCommand cmd = new SqlCommand("insert into RegistrationTable(UserName,Password,Country,Email) values(@UserName,@Password,@Country,@Email)", con);
cmd.Parameters.AddWithValue("@UserName", userInfo.UserName);
cmd.Parameters.AddWithValue("@Password", userInfo.Password);
cmd.Parameters.AddWithValue("@Country", userInfo.Country);
cmd.Parameters.AddWithValue("@Email", userInfo.Email);
int result = cmd.ExecuteNonQuery();
if (result == 1)
{
Message = userInfo.UserName + " Details inserted successfully";
}
else
{
Message = userInfo.UserName + " Details not inserted successfully";
}
con.Close();
return Message;
}
}
}
Testing the Service
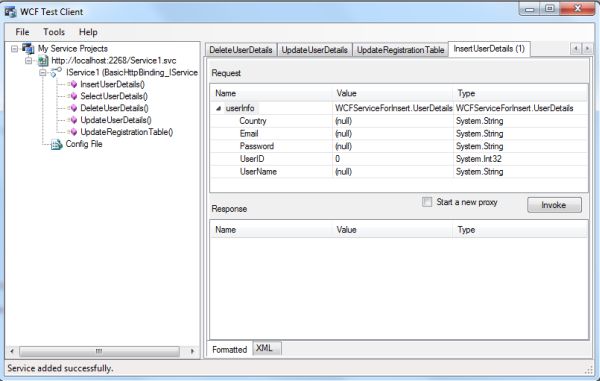
Press F5 to run the service. A WCF Test Client form will be displayed and it will load the service.

Now double-click the InserUserDetails() method under IService1. The InserUserDetails tab will be displayed.

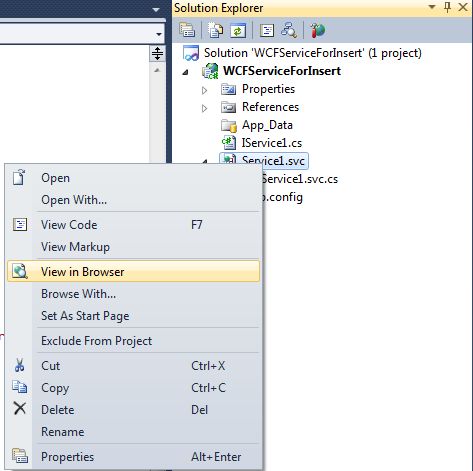
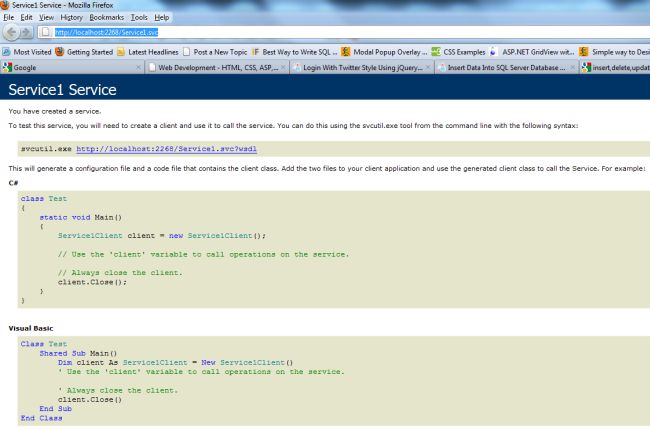
Now open the service in the browser.
Now right-click on the service1.vcs -> open in browser:

Now copy the URL.

URL
http://localhost:2268/Service1.svc
Step 3: Create web Application (Accessing the Service)
Now, you have to create a web site.

Now add a new page to the website:

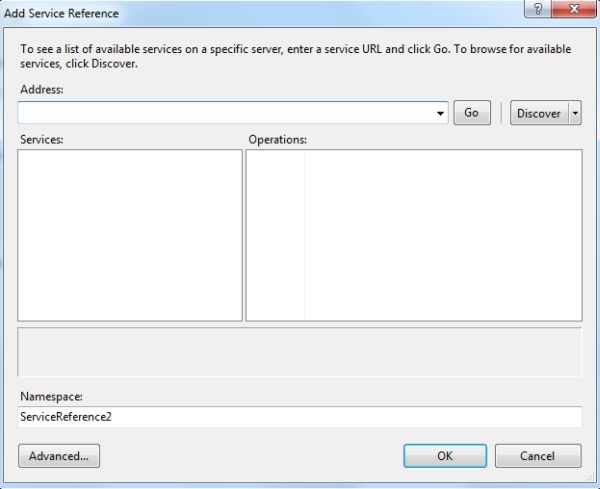
When we click on the add the service reference the following window will be opened:

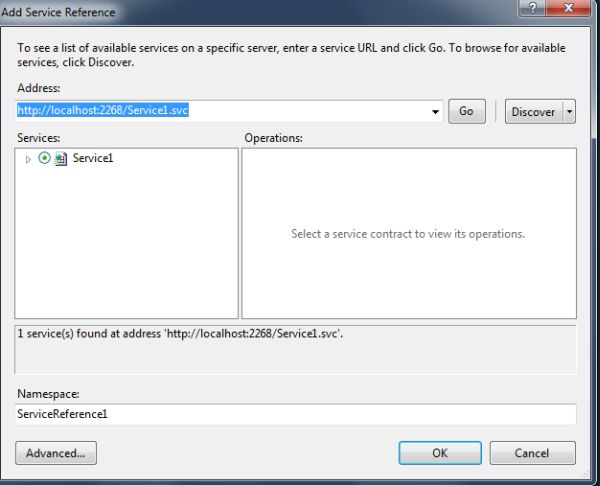
Now paste the above URL in the address and click on the go button.

Click on the Ok Button. Now the reference has been added in the Solution Explorer.

Now create a new website and drag and drop controls onto the aspx page. The aspx code is the following:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="WcfServiceselectInsert.aspx.cs"
Inherits="WcfServiceselectInsert" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<div>
<table width="84%" cellpadding="0" cellspacing="0" style="border: solid 1px #3366CC;">
<tr>
<td colspan="4" style="height: 30px; background-color: #f5712b;">
<span class="TextTitle" style="color: #FFFFFF;">Registration Form</span>
</td>
</tr>
<tr>
<td height="20px" colspan="0">
</td>
</tr>
<tr>
<td width="50%" valign="top">
<table id="TableLogin" class="HomePageControlBGLightGray" cellpadding="4" cellspacing="4"
runat="server" width="100%">
<tr>
<td colspan="3" align="center">
<asp:Label ID="LabelMessage" ForeColor="Red" runat="server" EnableViewState="False"
Visible="False"></asp:Label><br>
</td>
</tr>
<tr style="font-weight: normal; color: #000000">
<td align="right">
<span>UserName:</span>;
</td>
<td align="left" style="padding-left: 10px;">
<asp:TextBox ID="TextBoxUserName" runat="server" CssClass="textbox" Width="262px"
MaxLength="50" Height="34px"></asp:TextBox>
</td>
</tr>
<tr>
<td align="right">
<span class="TextTitle">Password:</span>
</td>
<td align="left" style="padding-left: 10px;">
<asp:TextBox ID="TextBoxPassword" runat="server" CssClass="textbox" Width="261px"
MaxLength="50" Height="34px"></asp:TextBox>
<br />
</td>
</tr>
<tr>
<td align="right">
<span class="TextTitle">Country:</span>
</td>
<td align="left" style="padding-left: 10px;">
<asp:TextBox ID="TextBoxCountry" runat="server" CssClass="textbox" Width="258px"
MaxLength="50" Height="34px"></asp:TextBox>
<br />
</td>
</tr>
<tr>
<td align="right">
<span class="TextTitle">Email:</span>
</td>
<td align="left" style="padding-left: 10px;">
<asp:TextBox ID="TextBoxEmail" runat="server" CssClass="textbox" Width="258px" MaxLength="50"
Height="34px"></asp:TextBox>
<br />
</td>
</tr>
<tr>
<td align="right">
</td>
<td align="left" style="padding-left: 10px;">
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" Width="87px" />
<br />
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:GridView ID="CategoriesGridView" runat="server" AutoGenerateColumns="False"
CellPadding="4" DataKeyNames="UserID" AllowSorting="True" PagerStyle-HorizontalAlign="left"
Width="100%" BackColor="#FFFFCC">
<HeaderStyle HorizontalAlign="Left" />
<Columns>
<asp:TemplateField HeaderText="UserName ">
<ItemTemplate>
<asp:Label ID="LabelUserName" runat="server" Text='<%#Eval("UserName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Password">
<ItemTemplate>
<asp:Label ID="LabelLPassword" runat="server" Text='<%#Eval("Password") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Country ">
<ItemTemplate>
<asp:Label ID="LabelCountry" runat="server" Text='<%#Eval("Country") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label ID="LabelEmail" runat="server" Text='<%#Eval("Email") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Edit">
<ItemTemplate>
<asp:ImageButton ID="ImageButtonEdit" runat="server" CausesValidation="false" CommandArgument='<%#Eval("UserId") %>'
OnCommand="CategoryImageButtonEdit_Command" ImageUrl="~/Images/Edit.png"
ToolTip="Edit" />
</ItemTemplate>
<ItemStyle Width="100px" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Delete">
<ItemStyle Width="100px" HorizontalAlign="Left" />
<ItemTemplate>
<asp:ImageButton ID="ImageButtonDelete" runat="server" CausesValidation="false" CommandArgument='<%#Eval("UserId") %>'
CommandName="Delete" OnCommand="CategoryButtonDelete_Command" ImageUrl="~/Images/cross.gif"
ToolTip="Delete" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#FFFFCC" ForeColor="#330099" />
<PagerStyle HorizontalAlign="Left"></PagerStyle>
<RowStyle CssClass="GridItems" />
<HeaderStyle CssClass="GridHeader" />
</asp:GridView>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</div>
</form>
</body>
</html>
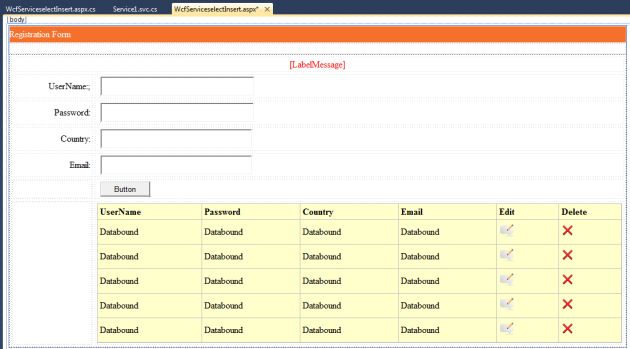
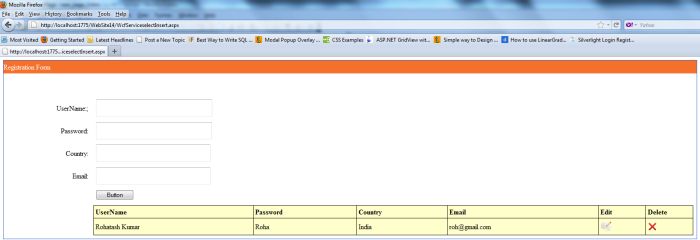
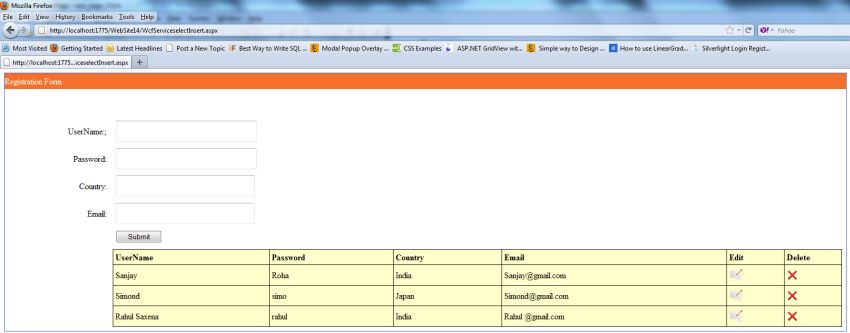
The designing form looks like below:

Double-click the button, and add the following code in the click event handler:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using ServiceReference1;
using System.IO;
public partial class WcfServiceselectInsert : System.Web.UI.Page
{
ServiceReference1.Service1Client objServiceClientobjService = new ServiceReference1.Service1Client();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
showdata();
}
}
private void showdata()
{
DataSet ds = new DataSet();
ds = objServiceClientobjService.SelectUserDetails();
CategoriesGridView.DataSource = ds;
CategoriesGridView.DataBind();
}
protected void Button1_Click(object sender, EventArgs e)
{
if (Button1.Text == "Update")
{
updateuserdetail();
TextBoxUserName.Text = string.Empty;
TextBoxPassword.Text = string.Empty;
TextBoxCountry.Text = string.Empty;
TextBoxEmail.Text = string.Empty;
Button1.Text = "Submit";
}
else
{
insertuserdetail();
showdata();
}
}
private void insertuserdetail()
{
UserDetails userInfo = new UserDetails();
userInfo.UserName = TextBoxUserName.Text;
userInfo.Password = TextBoxPassword.Text;
userInfo.Country = TextBoxCountry.Text;
userInfo.Email = TextBoxEmail.Text;
string result = objServiceClientobjService.InsertUserDetails(userInfo);
LabelMessage.Text = result;
showdata();
}
protected void CategoryButtonDelete_Command(object sender, System.Web.UI.WebControls.CommandEventArgs e)
{
UserDetails userInfo = new UserDetails();
userInfo.UserID = int.Parse(e.CommandArgument.ToString());
objServiceClientobjService.DeleteUserDetails(userInfo);
showdata();
}
protected void CategoryImageButtonEdit_Command(object sender, System.Web.UI.WebControls.CommandEventArgs e)
{
UserDetails userInfo = new UserDetails();
userInfo.UserID = int.Parse(e.CommandArgument.ToString());
ViewState["UserId"] = userInfo.UserID;
DataSet ds = new DataSet();
ds = objServiceClientobjService.UpdateUserDetails(userInfo);
if (ds.Tables[0].Rows.Count > 0)
{
TextBoxUserName.Text = ds.Tables[0].Rows[0]["UserName"].ToString();
TextBoxPassword.Text = ds.Tables[0].Rows[0]["Password"].ToString();
TextBoxCountry.Text = ds.Tables[0].Rows[0]["Country"].ToString();
TextBoxEmail.Text = ds.Tables[0].Rows[0]["Email"].ToString();
Button1.Text = "Update";
}
}
private void updateuserdetail()
{
UserDetails userInfo = new UserDetails();
userInfo.UserID = int.Parse(ViewState["UserId"].ToString());
userInfo.UserName = TextBoxUserName.Text;
userInfo.Password = TextBoxPassword.Text;
userInfo.Country = TextBoxCountry.Text;
userInfo.Email = TextBoxEmail.Text;
objServiceClientobjService.UpdateRegistrationTable(userInfo);
showdata();
}
}
Now run the application.
Press CTRL+F5 to run the project:

Now enter the UserName, Password, country and Email and click on the button.

Now click on the button. Data will be saved in the database table and also displayed in the GridView on the form.

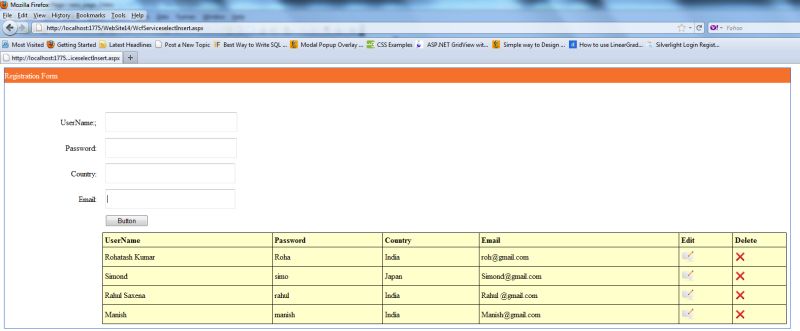
We can also insert more data.

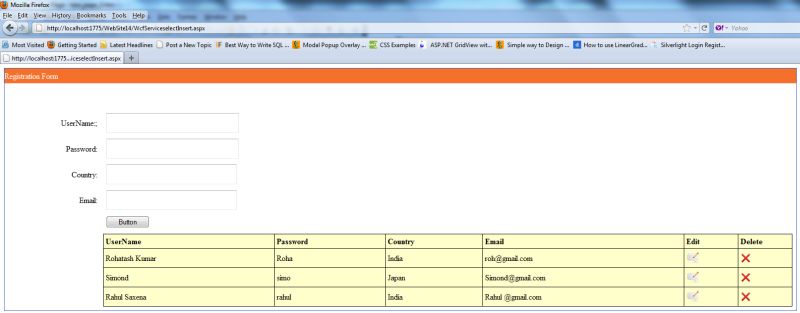
Now click on Delete Image to delete the record where the username is manish in the GridView.

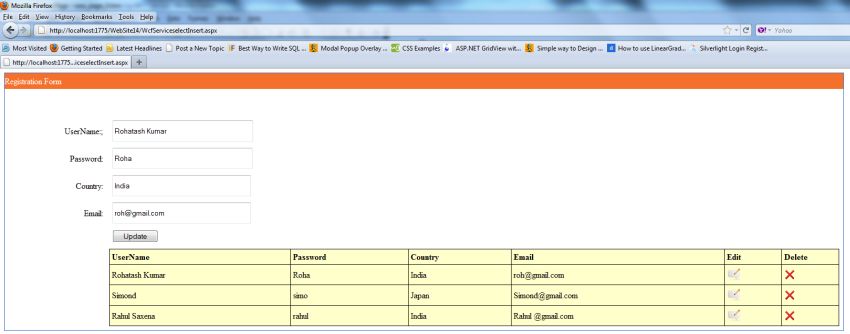
Now
click on the edit Image to update the record where the username is
Rohatash Kumar in the GridView. The data will be displayed in the
TextBoxes.

Now replace username with Name Sanjay and email id with sanjay@gmail.com
and click on the update Button. The updated data will be displayed in
the GridView and also will be updated in the database table.

I ha two classes
ReplyDelete[DataContract]
public class Employee
{
[DataMember]
public int EmpNo { get; set; }
[DataMember]
public string EmpName { get; set; }
[DataMember]
public List AllDepart { get; set; }
//[DataMember]
//public List AllSales { get; set; }
[DataMember]
public string DeptName { get; set; }
}
[DataContract]
public class Department
{
[DataMember]
public int DeptNo { get; set; }
[DataMember]
public string Dname { get; set; }
[DataMember]
public string Location { get; set; }
//public List Allempl { get; set; }
[DataMember]
public List AllSales { get; set; }
public Employee Employee { get; set; }
}
Method like this
[WebGet(UriTemplate = "Employee", ResponseFormat = WebMessageFormat.Xml)]
[OperationContract]
List GetAllEmployeeDetails();
Getting data from two classes output like below
How can i get that type of output?
I want to output like this
DEV
Anil
101
1
Sales
Vij
please help me
"Nice and good article.. it is very useful for me to learn and understand easily.. thanks for sharing your valuable information and time.. please keep updating.php jobs in hyderabad.
ReplyDelete"
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I'll be subscribing to your feed and I hope you post again soon. Big thanks for the useful info Azure Training in Chennai | Certification | Azure Online Training Course | Azure Training in Bangalore | Certification | Azure Online Training Course | Azure Training in Hyderabad | Certification | Azure Online Training Course | Azure Training in Pune | Certification | Azure Online Training Course | Azure Training | microsoft azure certification | Azure Online Training Course
ReplyDelete